Why Jekyll
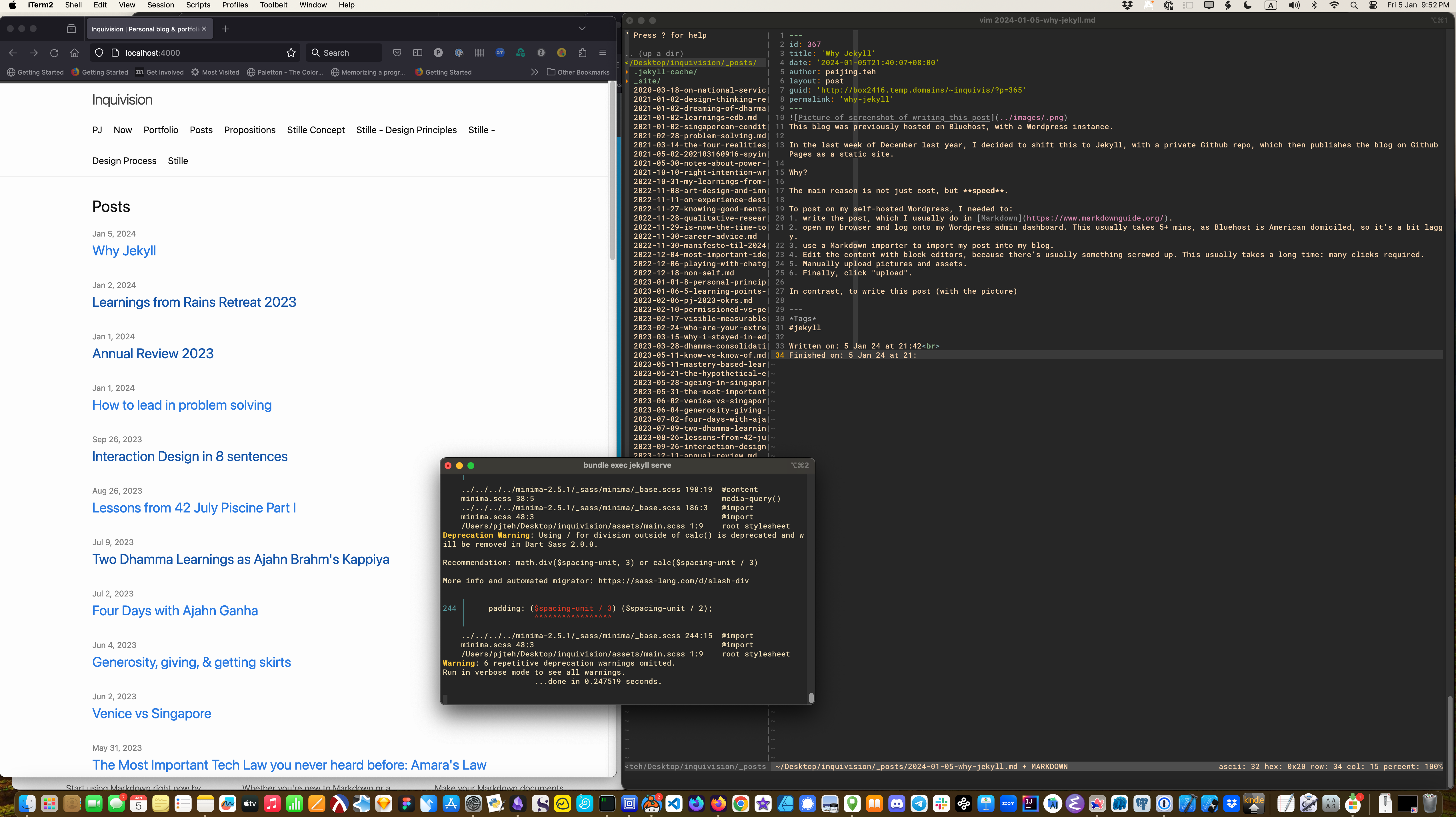
 Screenshot of the writing process of this post. Note the live-local server running, which allows me to see updates to this post as I write it.
Screenshot of the writing process of this post. Note the live-local server running, which allows me to see updates to this post as I write it.
This blog was previously hosted on Bluehost, with a Wordpress instance.
In the last week of December last year, I decided to shift this to Jekyll, with a private Github repo, which then publishes the blog on Github Pages as a static site.
Why?
The main reason is not just cost, but speed.
To post on my self-hosted Wordpress, I needed to:
- write the post, which I usually do in Markdown.
- open my browser and log onto my Wordpress admin dashboard. This usually takes 5+ mins, as Bluehost is American domiciled, so it’s a bit laggy.
- use a Markdown importer to import my post into my blog.
- Edit the content with block editors, because there’s usually something screwed up. This usually takes a long time: many clicks required.
- Manually upload pictures and assets.
- Finally, click “upload”.
In contrast, to write this post (with the picture):
- I copied this post from a previous post in my iTerm
- ran “bundle exec jekyll serve” from an iTerm window, which allowed me to open a local version of the page on my browser.
- wrote and edited live in Markdown, in Vim.
- when I’m happy with the post, to save and run “bundle exec jekyll build”
- git add, git commit and git push to my private repo.
And that’s it!
Writing a post like this, with the picture, would easily have taken me about 30 mins or more on Wordpress.
It’s much smoother and faster on Jekyll.
Tags #jekyll
Written on: 5 Jan 24 at 21:42
Finished on: 5 Jan 24 at 21:57